Overview
Purpose: MSc HCI Dissertation
Duration: May 2024 - August 2024 (4 months)
App Name: Doey
Tools Used: Figma, Balsamiq, Adobe Illustrator, Miro, Google Sheets
Team: Worked collaboratively with Teja Garrido (for initial data Collection only)
Grade: Distinction (18/20)
Project Objective
The goal of Doey is to create a user-friendly app that supports sourdough bakers at all levels. It simplifies the complex process of sourdough baking with features like real-time guidance, hydration calculators, and fermentation timers, ensuring bakers can confidently bake great bread every time.
Why Doey?
While sourdough baking has grown in popularity since the COVID-19 pandemic, existing apps don’t fully meet the needs of this unique process. Bakers struggle with managing starters, timing fermentation, and troubleshooting issues in real-time. Doey fills this gap, providing the tools and community support to enhance the sourdough experience.
Process Overview
Building Doey was a step-by-step process that combined teamwork and individual creativity. It all started with making sure we got the ethical considerations involving user interaction right before diving into primary research, where we surveyed and interviewed real bakers. From there, we dug into secondary research, sketched out ideas, and developed the design through rough and polished prototypes. Every stage was shaped by feedback from real users, with testing sessions helping us fine-tune the app into a smooth, easy-to-use tool for sourdough bakers.
User Research (Primary)
To create an app that truly resonates with sourdough bakers, we adopted a user-centered research approach, gathering insights directly from our target audience. This process involved a combination of surveys, in-depth user interviews, and action research, where I personally baked sourdough to understand the process firsthand.
Surveys: We distributed an online Qualtrics survey to home bakers, collecting both quantitative and qualitative data on their baking habits, challenges, and desired app features.
Action Research: To gain a deeper understanding of the process, I baked sourdough myself, documenting every challenge and success, which helped in shaping the app's features.
User Interviews: In-depth interviews with sourdough enthusiasts allowed us to uncover more detailed insights into their needs, frustrations, and specific baking practices.
Survey Research and Analysis
To gather insights for Doey, we crafted a 28-question survey in collaboration with my research partner, targeting sourdough bakers of various skill levels. The survey covered baking experience, equipment use, challenges, and preferences for digital tools. It was distributed via personal networks, snowball sampling, and sourdough-focused online communities.
The survey responses were analyzed on Google Sheets using descriptive statistics to understand participant demographics, baking habits, and preferences. Quantitative analysis helped identify trends, while content analysis (open coding) of qualitative responses highlighted recurring themes such as baking challenges and tool preferences.
Feature ranking (below figure) showed strong interest in step-by-step guides, hydration calculators, and detailed recipes, with easy navigation and visual clarity being top priorities for users. This ranking provided clear direction for designing the app’s core features.
The conclusion? A successful app should offer beginner-friendly features, troubleshooting guides, and practical tools like timers and calculators. Including sourdough discard recipes and building a community for sharing experiences would add value.
Action Research: Let's Bake!
As part of my action research, I baked a sourdough loaf and documented the process through a comic-like narrative from the perspective of a personified starter named "Doë" (figure below). This storytelling approach not only captured the technical steps of baking but also the emotional journey, highlighting the challenges and successes along the way. Individual Panels for better readability.
User Interviews and WAAD
To deepen our understanding of the challenges and needs of sourdough bakers, my research partner and I conducted semi-structured interviews with four participants. These interviews provided rich qualitative data on their baking habits, challenges, and their use of technology, complementing our earlier survey findings.
I analyzed the interviews using Affinity Diagramming (WAAD), grouping insights into major themes such as Baking Process, Baking Management, Community & Learning, and Technical Factors. Key challenges included shaping dough, managing starters, and adjusting hydration levels. Desired features included step-by-step guides, timers, reminders, and AI-based troubleshooting.
Users also highlighted the importance of community features, like recipe sharing and forums, for continuous learning. These insights were crucial in shaping the design of the Doey app to better meet user needs. View
Miro board for better readability.
Miro board for better readability.
Market Research (Secondary)
Secondary research focused on analyzing existing data from various baking platforms and online resources. This included comparing popular sourdough websites and apps for their content quality, features like hydration calculators, user interface, and community engagement. The benchmarking helped identify gaps in the market for the Doey app to address.
Additionally, insights from online blogs, YouTube tutorials, and reviews provided real-world examples of baking challenges and preferences, offering valuable feedback to inform the app’s design.
Websites
This analysis compared eight sourdough and baking websites, including specialized resources like Breadtopia and general sites like King Arthur Baking Company. Key aspects evaluated were recipe range, content quality, user experience, and educational resources. The comparison aimed to identify best practices in UX design and areas for improvement in sourdough baking platforms, offering insights into effective user engagement and culinary education strategies.
Full Table Available on Request
Applications
This analysis examines three mobile apps designed for sourdough bread baking enthusiasts: Rise, Kneady, and Sourdough Hydration Calculator. All the apps have their own peculiarities that help customers bake better bread. Further analysis is done on overview of features, UI design, task performance and usability; also underlying the strengths and weaknesses of each app.
App 1 - Rise: It is a comprehensive bread-baking app designed for bakers of all levels, offering features like recipe management, dynamic timers, and in-app journaling to track progress. Its standout functionalities include advanced scheduling, hydration calculators, and seamless syncing across iOS devices. Users highly rate the app (4.8/5) for its intuitive design and detailed, step-by-step guidance. While it excels in simplifying the baking process with customizable recipes and notifications, Rise is limited to iOS and requires a paid subscription for full access to its advanced features.
App 2 - Kneady: It is a bread-baking app designed for all skill levels, offering over 500 award-winning recipes with step-by-step instructions and photos for each stage. It features a highly user-friendly interface, allowing users to save favorite recipes, switch between metric and imperial units, and set personal timers. The app also fosters a global community where bakers can share experiences. Basic features are free, with premium subscription options for full access.
Rated 4.8/5 with over 1,500 reviews, users praise the app’s ease of use and clear instructions, though some express frustration with the subscription model limiting access to previously free recipes. Its strengths include a vast recipe database, customizable settings, and community engagement. The main drawback is the transition to a subscription model and a desire for more unique bread categories.
App 3 - Sourdough Hydration Calculator: This app is a tool that helps bakers precisely calculate hydration levels for sourdough bread, ensuring the correct dough texture. It supports various measurement units and allows users to adjust ingredient quantities while maintaining hydration levels, making it a valuable tool for both home and professional bakers.
Though rated 2.0/5 on the App Store, the app is appreciated for its ease of use in hydration calculations. Its strengths lie in its ability to handle complex dough measurements, while its main limitation is the lack of broader baking features that users might expect from a fully-featured app.
Design & Implementation
For designing the sourdough baking app, User-Centred Design (UCD) approach was followed to ensure that the final product resonates with the user. The approach mainly explains how the app should be tailored to the needs and behaviours of users by fully comprehending what sourdough bakers expect to find in their prospective application. The goal was to create a functional and usable prototype—making sure every feature from the hydration calculator to troubleshooting forums hit the mark. UCD typically follows four main stages: Understand, Specify, Design, and Evaluate
User Personas
User personas are fictional characters representing the different user types that use the service, product, or site. Three personas – Sarah (Novice Baker), John (Experienced Baker) and Emma (Health-Conscious Mother) were created to understand bakers’ needs, experiences, behaviours, and goals.
User Stories
Accessing Recipes: As a novice baker, I want to easily access a variety of sourdough recipes, So that I can find recipes that match my skill level and interest.
Accessing Recipes: As a novice baker, I want to easily access a variety of sourdough recipes, So that I can find recipes that match my skill level and interest.
Step-by-Step Guidance: As a beginner sourdough baker, I want to have step- by-step instructions and video tutorials available, o that I can follow along easily and understand each part of the process without feeling overwhelmed.
Tracking Baking Progress: As an experienced baker, I want to log and track my baking experiments and outcomes, So that I can review my progress over time and refine my techniques based on past results.
Hydration Calculator: As a health-conscious baker, I want to use a hydration calculator to adjust my dough consistency, So that I can ensure my bread comes out perfect every time.
Starter Management: As a busy mom, I want reminders to feed my starter, So that I don’t forget and keep it active for the next baking day.
Ingredient Substitution: As a baker with dietary restrictions, I want to find reliable information on ingredient substitutions, So that I can make bread that fits my dietary needs without compromising the quality.
Real-Time Support: As a baker trying new recipes, I want to access a real- time support or chat feature, So that I can get immediate help when I encounter issues during the baking process.
User Journey Mapping
These maps are detailed visualization used to depict the sequence of actions that users takes as they interact with a service or an app in this case. The maps were designed based on the personas created. It also captures the behaviours, emotions and attitudes of the user, giving insight into understanding the user’s perspective.
Task Flows
Task flows map user actions needed to complete tasks in an app. They outline user journeys and action sequences, helping identify and remove unnecessary steps. This streamlines the user experience, making app interactions simpler and more efficient. Here are some examples for Doey!
Sketching
These sketches represent the brainstorming phase of the app design process, capturing ideas for key features, user flows, and functionality. They outline the conceptual structure of the app, focusing on the user journey, tools, and interaction elements.
Information architecture
Information architecture is the structural design of shared information environments, organizing and labelling content to support findability. IA below depicts a sourdough baking app’s structure. It starts with an onboarding process and branches into five main sections: Home, Recipes, My Bake, Utilities, and Guides. Each section has subsections and features tailored to enhance the user's baking experience, including personalized recipes, shopping lists, voice assistance, timers, and community features.
Low fidelity Wireframes
For this project, lo-fi wireframes were created with Balsamiq, which provided a visual representation of the user interface of the baking app. They were used to establish the basic structure of mobile screens before visual design and content was added.
High fidelity Design
The transition to high-fidelity design was executed in Figma, where I further refined the stylistic and interactive components of my sourdough baking app, “Doey”—a simplified version of “Doë”, the name given to my sourdough starter. This phase involved the careful selection and implementation of a complete design system, from overall colour scheme to fonts, through the use of components from Figma’s public library for buttons, cards, icons, etc.
Onboarding: The app greets users with a creative logo and leads them through four personalized onboarding questions, focusing on location, baking experience, and dietary preferences to tailor the user experience. This ensures that users receive guidance relevant to their unique baking conditions and preferences.
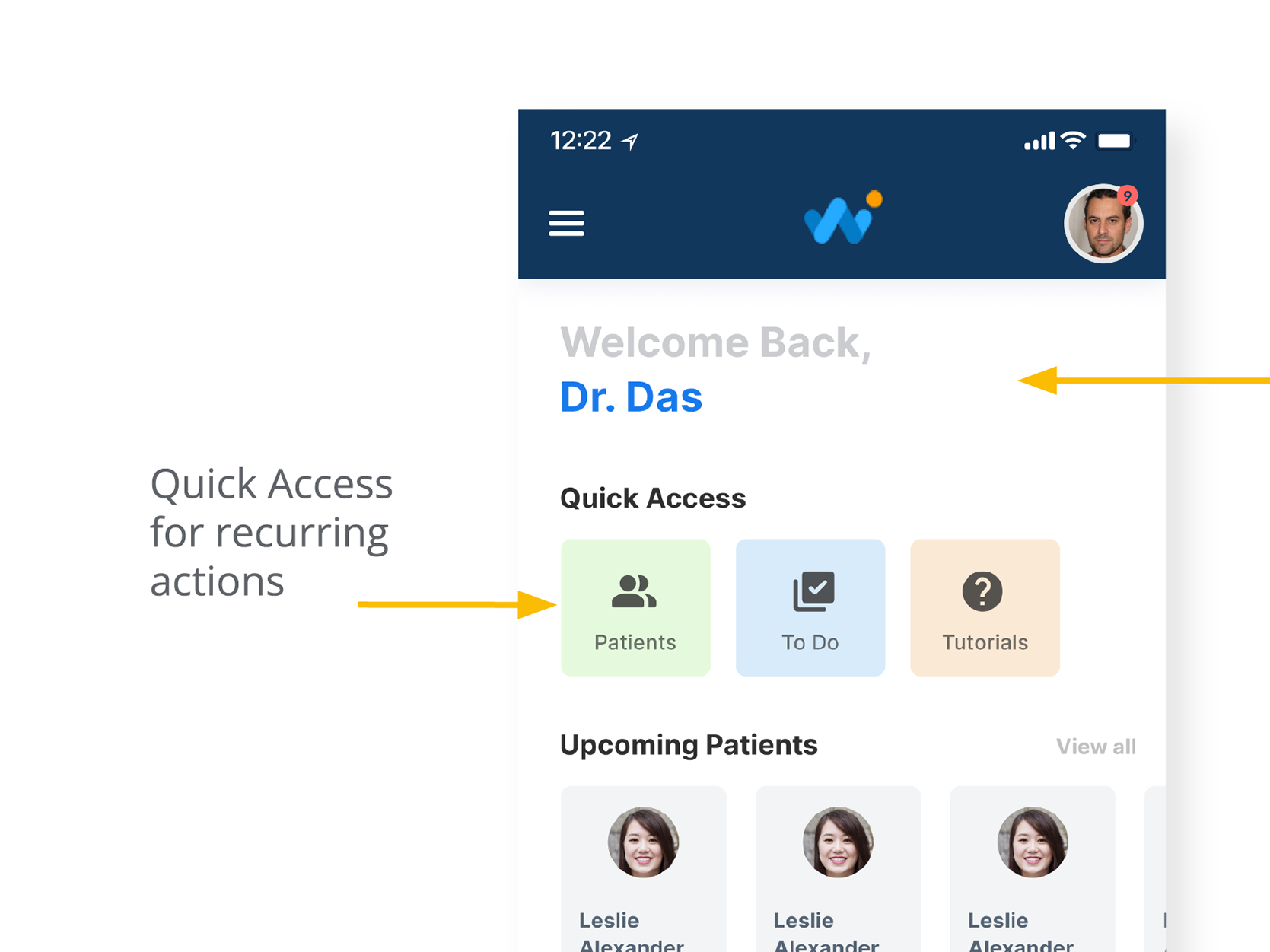
Home Screen & Navigation: The main menu provides easy access to key features like Home, Recipes, My Bake, Utilities, and Help. Users can monitor their progress, access saved recipes, track baking history, and utilize tools like timers and calculators. The design is intuitive, allowing users to navigate seamlessly without confusion.
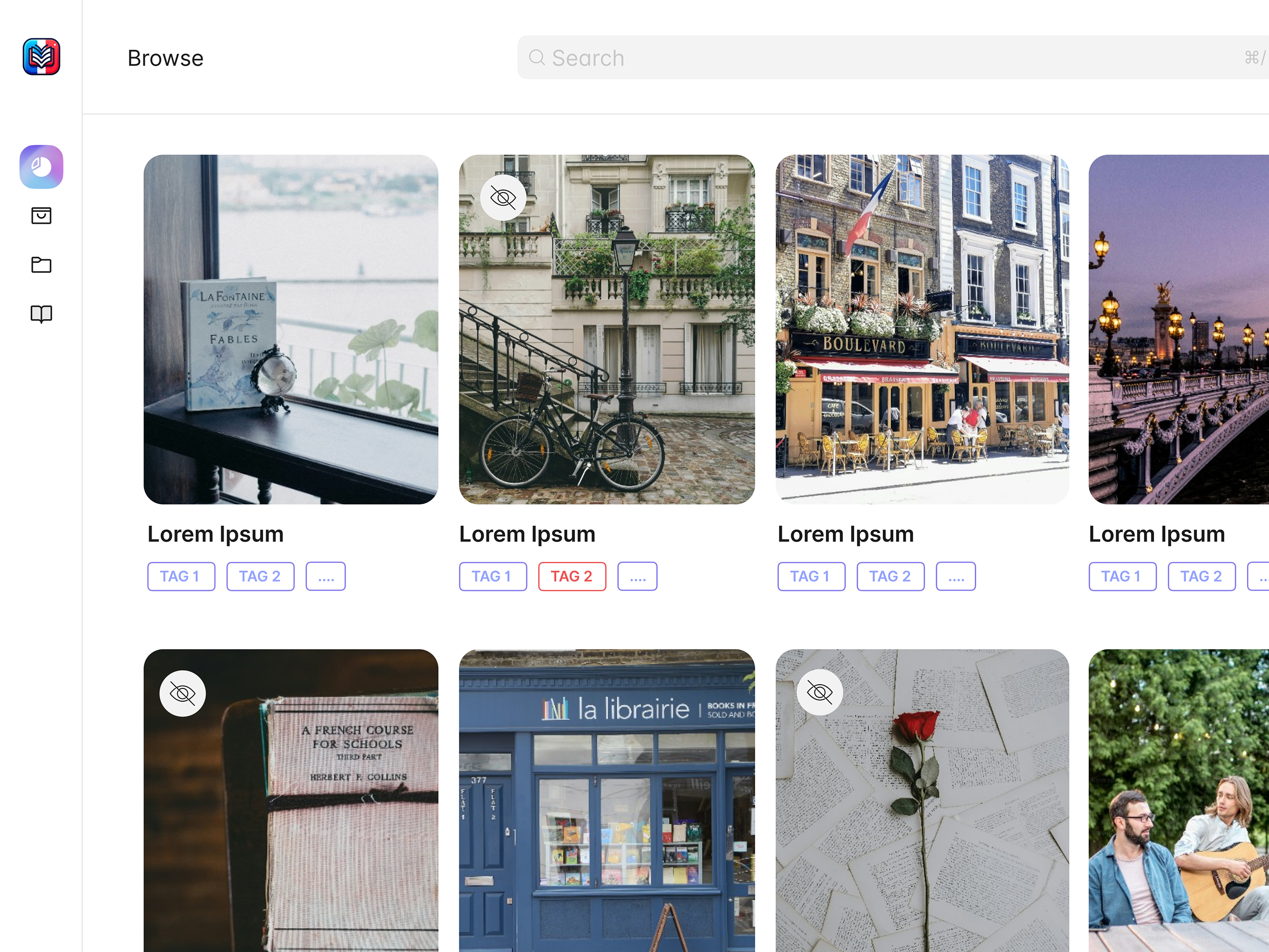
Recipes: The recipes section is divided into Browse, My Collection, and Shopping List. Users can explore personalized recipe recommendations, bookmark or upload their own recipes, and use integrated shopping lists for convenience. Multimedia guides and step-by-step instructions enhance the user’s confidence while baking.
My Bake: This feature offers a gamified experience where users can track their baking progress, troubleshoot issues with AI-driven support, and share their baking journey with others. It also works offline, enabling users to bake without an internet connection. The sense of progression in the baking stages keeps users engaged and motivated.
Utilities: Essential tools like sourdough starter management, a hydration calculator, and customizable alerts for baking timers and reminders are provided to enhance the baking process. These tools are designed to simplify complex aspects of baking, making it easier for both beginners and experts.
Help - ChatBot: The AI chatbot "Sou chef" offers troubleshooting assistance, educational guidance, and interactive help throughout the baking process, ensuring users feel supported. It provides instant answers to questions, helping users overcome challenges in real-time.
Account: Users can personalize their profiles, configure notifications, and save data by signing up with Google or email, allowing them to track their progress and customize their experience. This feature ensures continuity, so users never lose their data and can pick up where they left off.
UX Design Justifications
The Doey app incorporates several UX laws and usability heuristics to enhance user engagement and usability:
Law of Common Region: Distinct background colors and borders group related items, such as recipes and bookmarks, helping users quickly process information.
Jakob’s Law: The app design mirrors familiar patterns from e-commerce and social media, making it easy for users to adapt.
Aesthetic-Usability Effect: Visually appealing elements like high-quality images, an attractive color palette, and modern typography improve perceived usability and encourage longer engagement.
Usability Heuristics:
Visibility of System Status: Users receive timely feedback for actions, like bookmarking recipes or setting timers, enhancing control and predictability.
Match Between System and the Real World: The app uses familiar baking terms and gamified elements, making the digital experience more intuitive.
User Control and Freedom: Users can undo actions or edit recipes, allowing flexibility and reducing frustration.
Consistency and Standards: The app maintains a consistent interface across sections, with familiar UI elements, ensuring a smooth user experience.
Visuals & Aesthetics
The Doey app features a clean, modern UI designed for ease of use and engagement. The home screen offers personalized recipe suggestions, community activities, and bookmarks in a scrollable format. Recipe screens showcase high-quality images and interactive elements like timers and step-by-step guides.
The color scheme, using rust orange and teal blue, along with modern sans-serif typography and playful emojis, enhances the user experience, making the app appealing for both beginners and seasoned bakers. This design fosters user retention and encourages longer interaction within the app.
Testing
Usability testing for Doey was conducted with five participants in a 45-minute think-aloud session via MS Teams. Participants were introduced to the process and asked to verbalize their thoughts while completing tasks in the app. This method helped highlight both intuitive elements and areas of confusion. Each session concluded with five structured questions for additional feedback. The sessions were recorded and transcribed to ensure comprehensive analysis of user interactions.
Navigation and User Interface: Users found the app intuitive, but challenges with reopening saved recipes highlighted a need for clearer navigation.
Functionality and Interaction: Core features like "Bake Now" and "Save for Later" were well-received, enhancing user interaction.
Feature Discoverability: While users appreciated features like troubleshooting and notifications, some features were hard to find until specific tasks were performed.
Improvements Suggested: Participants suggested features like adjusting recipes based on oven type and improving onboarding with a guided tour.
Visual Design and Aesthetics: The app’s professional look and use of colors and emojis were praised for enhancing the user experience.
Iterations
Improved “My Bake” design for clarity and accessibility – making the stage in the baking process more inviting after observing that users were not inclined to interact with it during the testing session.
Streamlined Interface for Recipes – adding a “Add New Recipe” CTA upfront on the screen to encourage user interaction to prioritise the feature while reducing the number of clicks.
Iterative design is a crucial part of improving the Doey app based on user feedback. After usability testing, several changes were made to enhance the user experience. The onboarding process was deepened, offering clear guidance and tips to support novice bakers, making the app more beginner-friendly. Navigation was optimized by pinning key utilities and shopping lists directly to the home screen, ensuring quicker access to essential tools. Additionally, recipe information was enhanced by incorporating nutritional values, catering to health-conscious users. These iterative adjustments ensure that the app evolves to meet the needs of its users, improving functionality, accessibility, and personalization with each cycle of refinement.